Мне лень читать документацию, а иногда требуется сделать что-то не совсем очевидное, поэтому решил написать небольшую заметку, чтобы вернуться к ней если понадобится когда-нибудь еще. Была задача добавить визуализацию нескольких однотипных модулей. Рисовать 10, 20 картинок конечно же было бы тупо, а вот нарисовать одну, и привязать к ней промежуточный тег - это правильно. Обычно это называется фейсплейт или faceplate, или шаблон. То есть был сделан шаблон визуализации в Codesys 2.3.
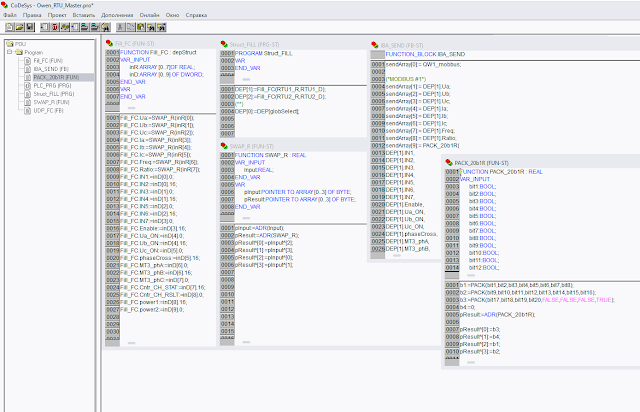
Чтобы выйти из ситуации, придумал такой план: создал массив с 20 элементами (по числу модулей) со структурой визуализации, в которой записываются интересующие параметры - собирается больше 20 сигналов с каждого модуля. Как это выглядит (создана структура depStruct и создан массив DEP):
и чтобы получить напряжение Ua у третьего модуля то нужно обратиться к массиву DEP[3].Ua
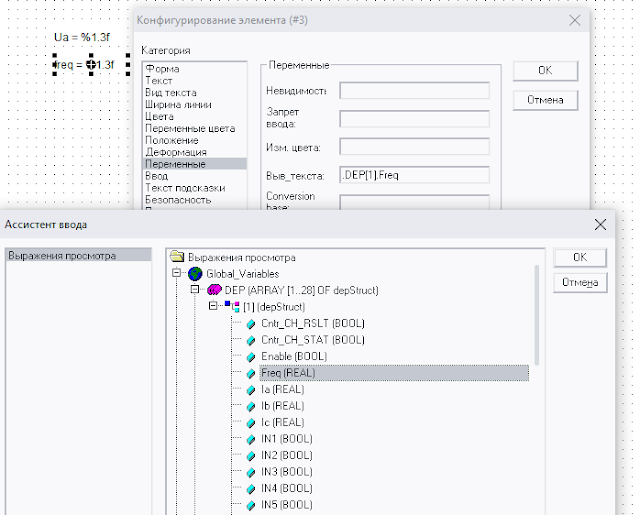
Но написать хотелось не об этом, а о визуализации. В кодесис чтобы получить Real значение, нужно написать в тексте %1.3f - , где значение 3 - это сколько цифр после запятой будет отображаться (это к слову о неочевидных вещах, до которых без документации к конкретному ПО не получится методом дойти самому методом тыка). А какой тег привязывается видно на скрине, в поле переменные надо выбрать с какого тега брать данные. Причем очень удобно выбирать то что надо через всплывающее окно по нажатии на F2
Вот так сделал визуализацию - на экране DEP_IN привязал все теги к нулевому элементу массива DEP. и по клику на кнопку меняется значение глобальной переменной globSelect, в программе DEP[0]:=DEP[globSelect]; то есть нажав кнопку №2 у нас нулевой элемен станет равным второму, и на экране покажется состояние второго модуляЧтобы добавить время нужно сделать текст элемента таким: %t %H:%M:%S
Так выглядит нулевой экран с привязкой тегов нулевого массива (%i для значений integer):




Комментариев нет:
Отправить комментарий